今回はiMovieで画像を挿入・編集する方法について解説します。
プロジェクトを作成
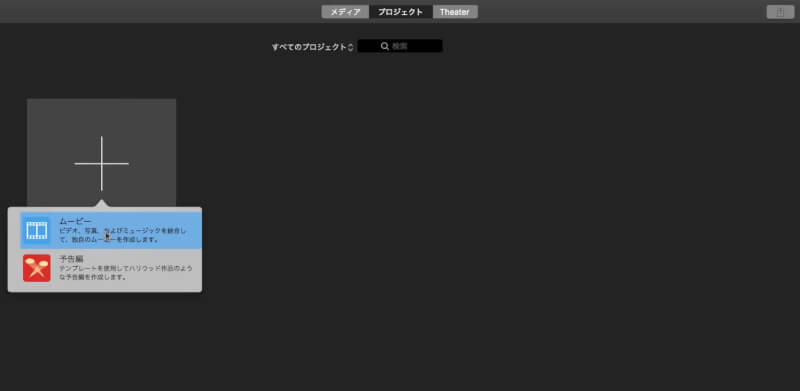
iMovieを起動したら、プロジェクト・新規作成を選択して、新しいプロジェクトを作成します。

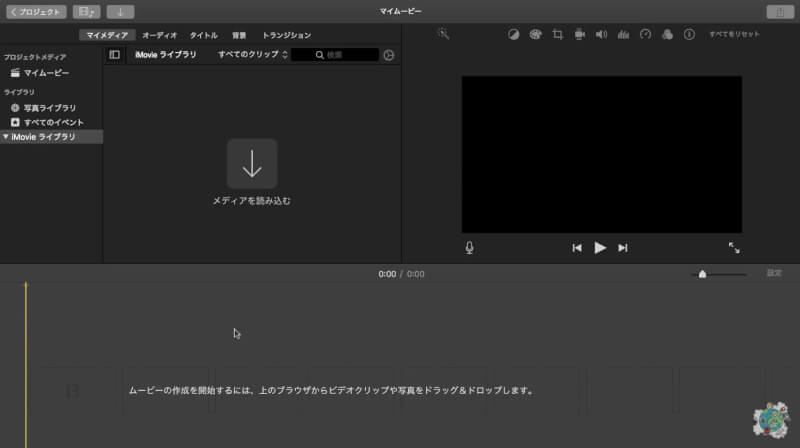
iMovieの動画編集画面を簡単に説明します。下がタイムライン(主な編集スペース)、右上がプレビュー、左上がライブラリ(素材を取り込む場所)です。

メディアを読み込む(素材の追加)
まずは動画にする素材を読み込みましょう。
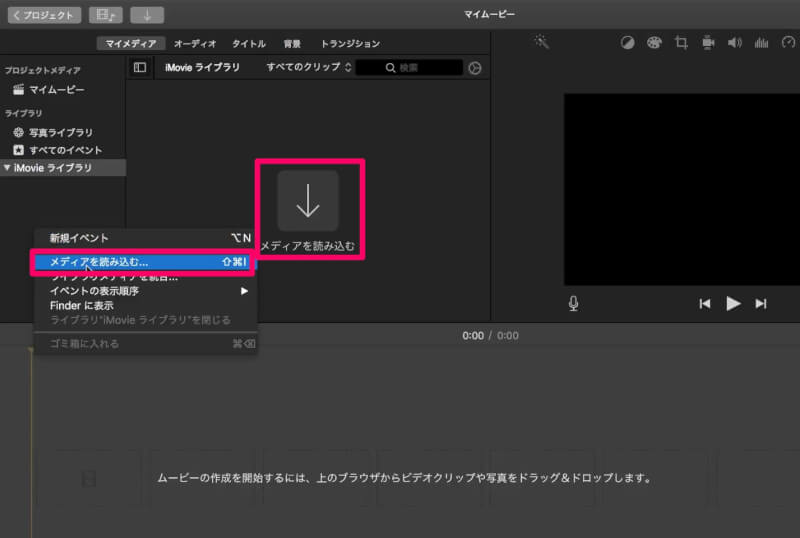
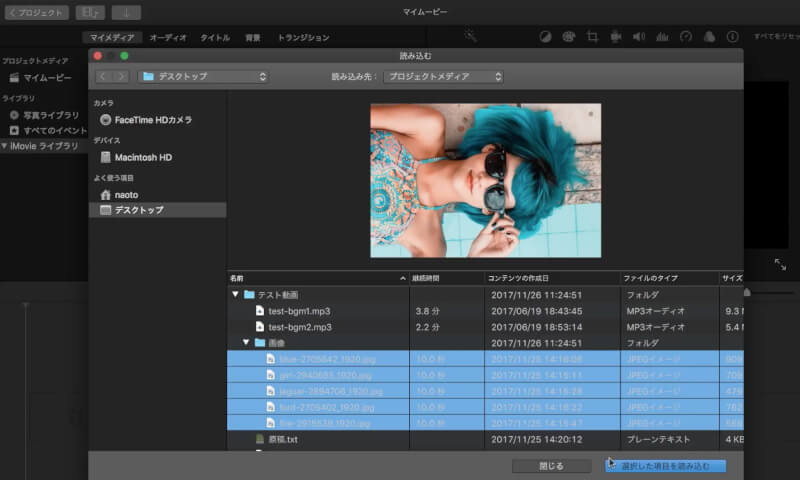
メディアを読み込むをクリックして素材を選択するか、ライブラリに素材をドラッグ・アンド・ドロップすれば追加できます。


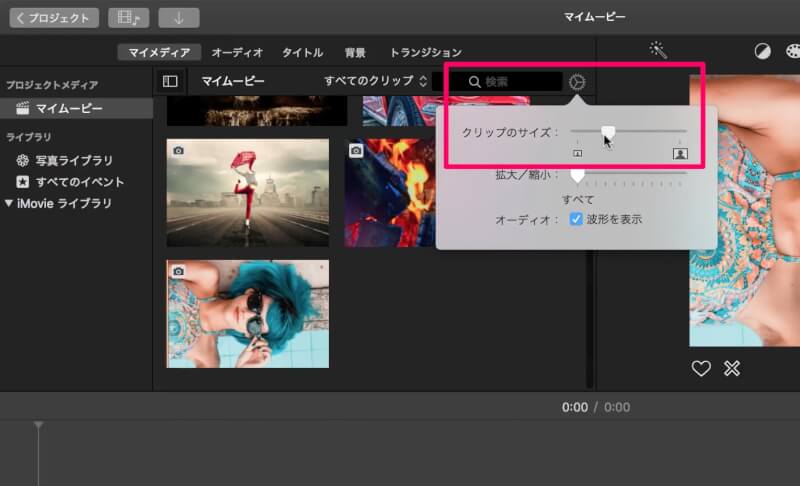
ライブラリに追加された素材の表示サイズは、歯車のアイコンを選択してクリップのサイズで調整できます。

タイムラインに素材を追加
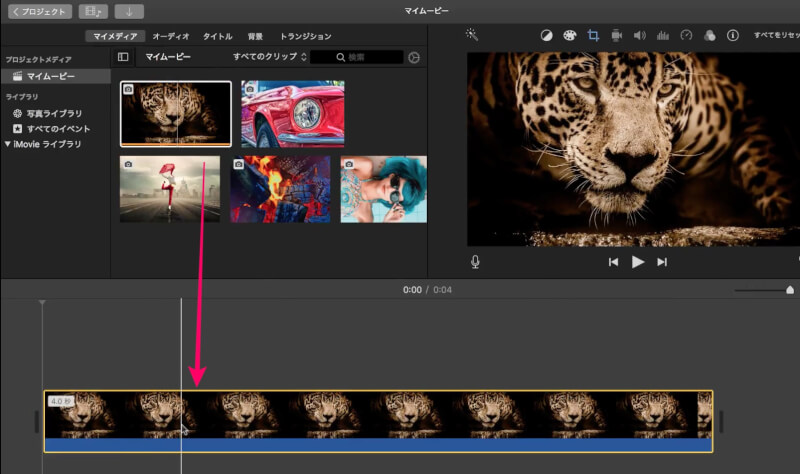
素材をタイムラインに追加するには、ライブラリからドラッグ・アンド・ドロップするだけです。

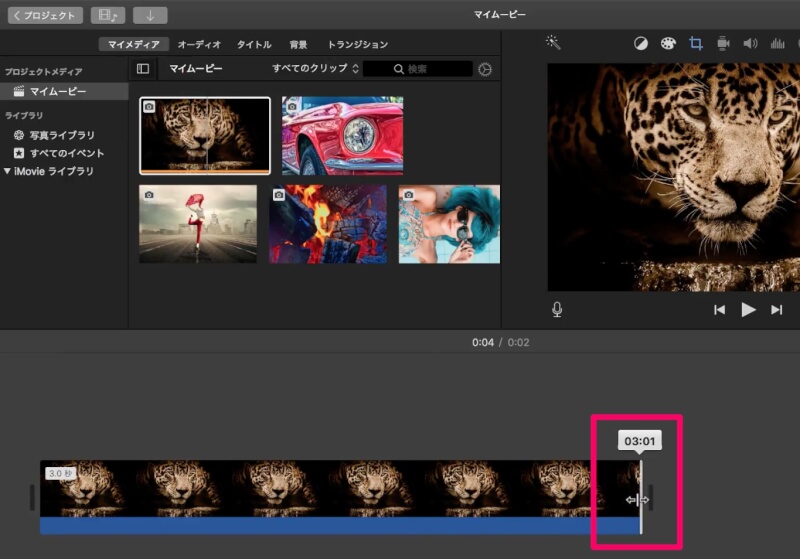
素材の再生時間は、タイムラインに並んでいる素材ゲージの右端をクリックしたまま左右に移動させることで変更できます。

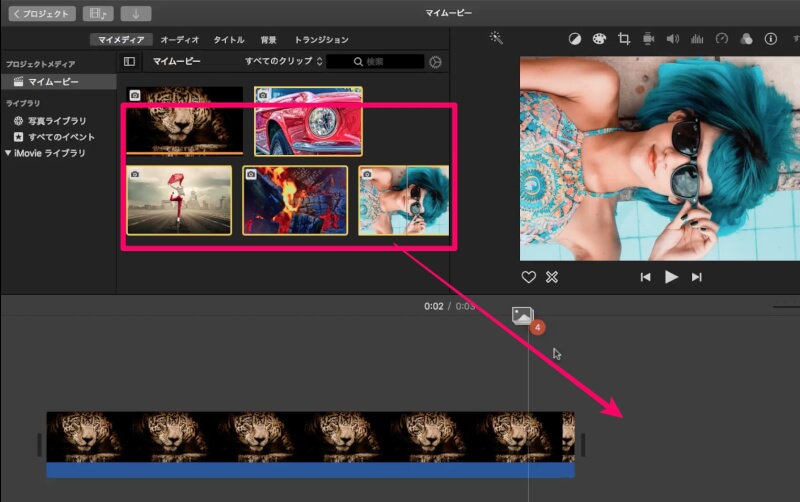
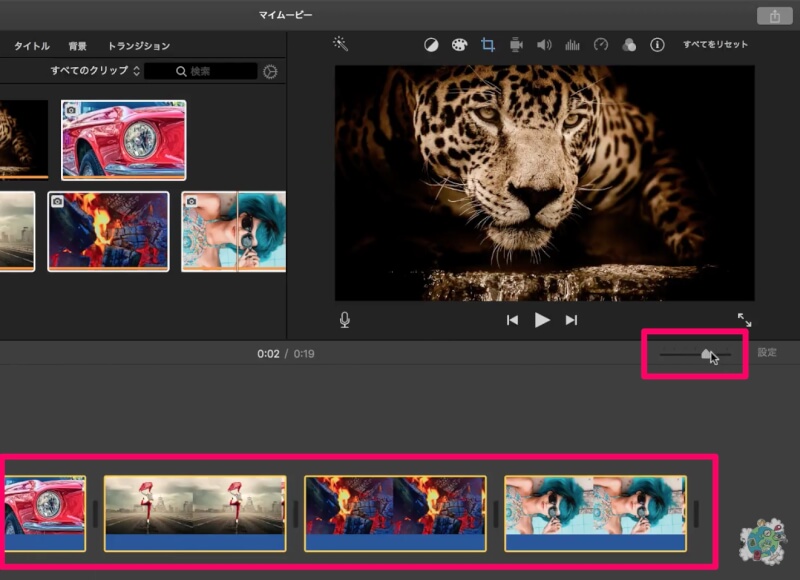
素材は「複数選択」でまとめてタイムラインに追加することも可能です。

タイムラインに並んでいる素材の表示サイズは、右端のゲージで縮小・拡大させることが出来ます。

素材(画像)のサイズ変更
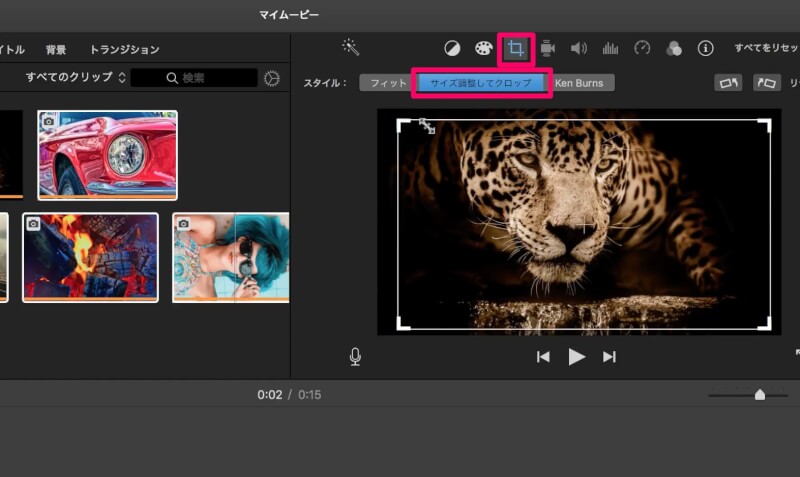
タイムラインに挿入した素材のサイズ変更は、プレビューの上にあるメニューからクロップを選択することで行えます。
クロップを選択したら、サイズ調整してクロップを選択。選択範囲を調整すれば、画像のサイズや表示場所を変更できます。

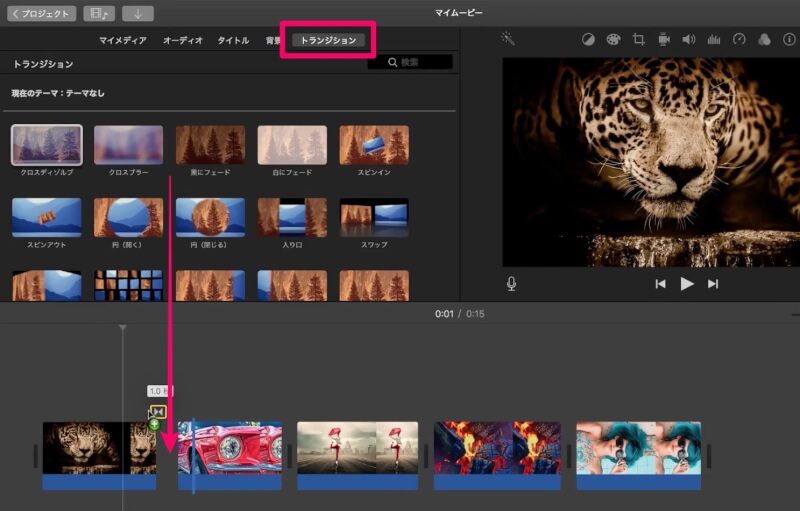
トランジションの追加
素材と素材の間にトランジションを挿入することで、素材の切り替え時にアニメーションが反映されます。

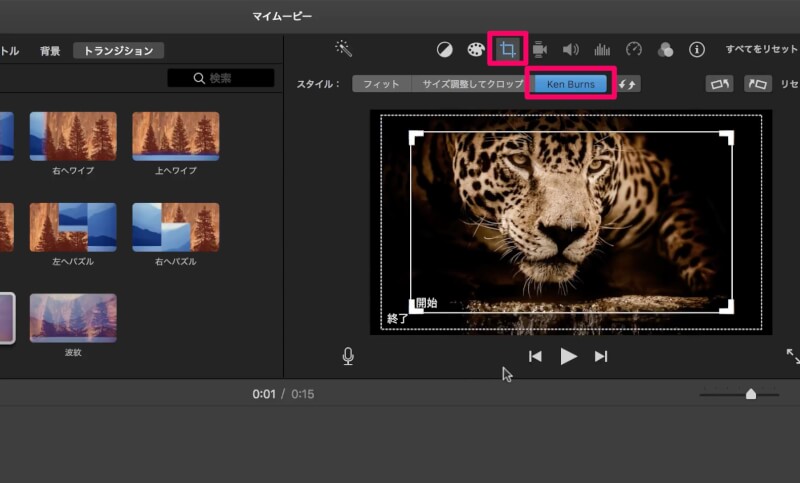
画像に動きをつける
静止画に動きをつけるには、サイズ変更で選択したクロップの中にある、Ken Burns(ケン・バーンズ)で行えます。

開始と終了の2つの枠を調整して、画像に動きをつけます。
ズームイン・アウト(拡大・縮小)、スライド(移動)など、色々な変化を加えることが出来ます。
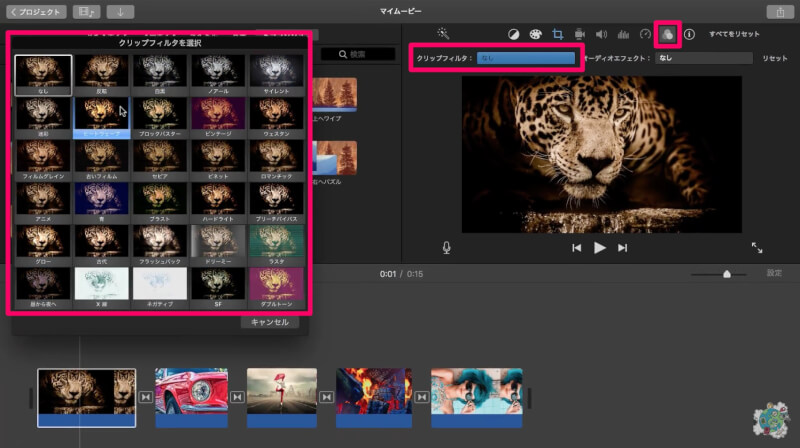
素材を加工する
フィルタからクリップフィルタを選択すると、素材をモノトーンにしたり、モザイクをかけたりなどの加工を施すことが出来ます。

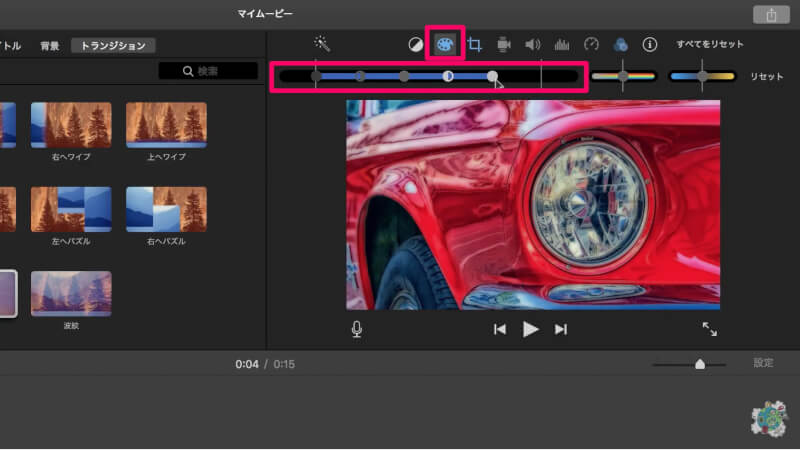
素材の明るさを変更
テキストがメインの動画を作成する場合、背景が明るすぎると読みにくくなってしまうので、背景の明るさを調整する必要があります。
明るさの調整は、色補正を選択し、ゲージを左右に移動させることで行えます。素材を複数選択してから調整すれば、一括で編集することも可能です。

最後に
素材の挿入と加工を覚えれば、あとは簡単です。テキストもBGMも、同じ要領で編集できます。















コメント欄