今回はMacのプレゼンソフト「Keynote」を使ったスライドショー動画の作り方について解説します。
プレゼンソフトを使えば、簡単なオープニング、エンディングの作成はもちろん、スライドショー動画(素材)を作成することも出来ます。
特にMacにインストールされているKeynote(キーノート)はオシャレなエフェクト効果があるので、動画素材にはもってこいです。
ただし、プレゼンソフトで動画を作成する場合は画面をキャプチャ(録画)する必要がある為、あくまでも動画作成の1つの手段だと考えて下さい。
スライド1の解説
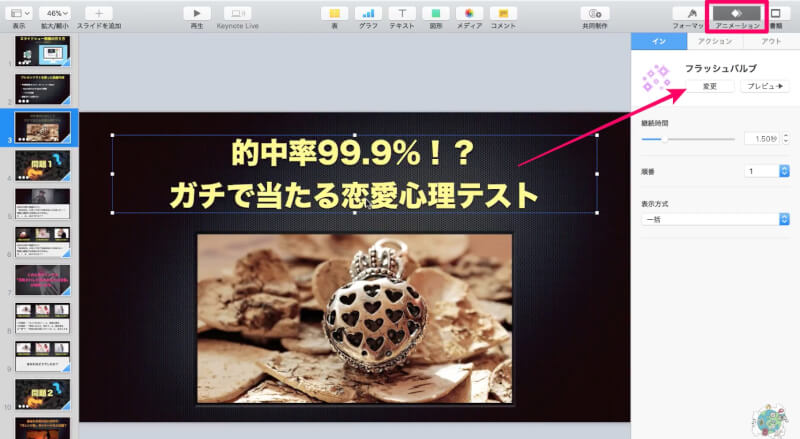
画像とテキストを挿入して、テキストにはアニメーションのフラッシュバブルを適用しています。

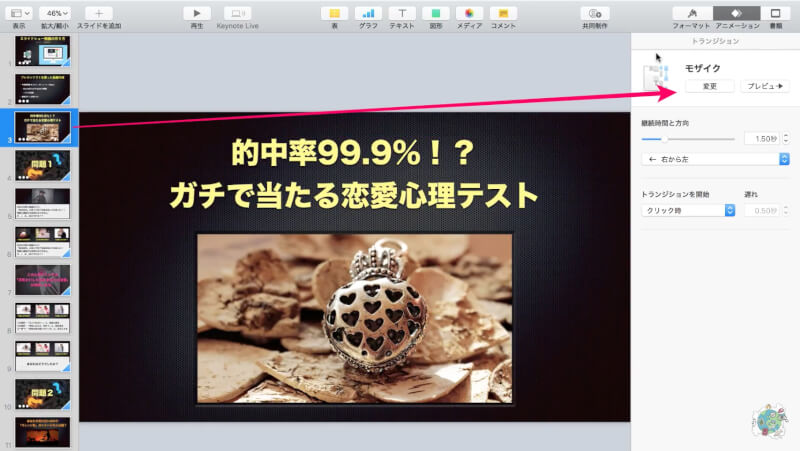
スライドの切り替え時には、トランジションのモザイクを追加しています。

スライド2の解説
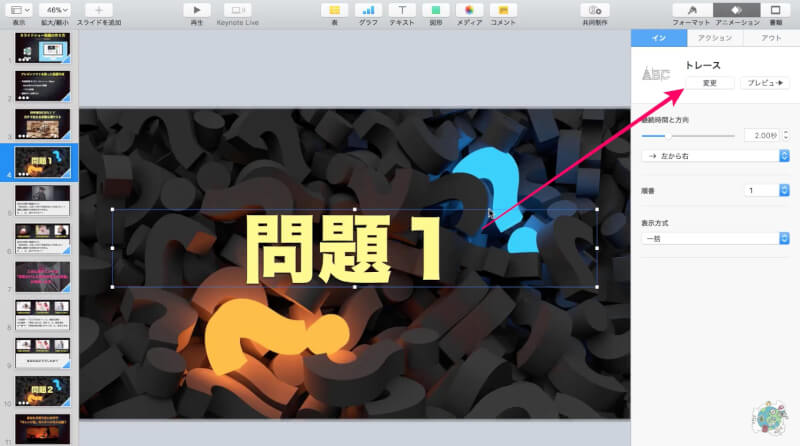
背景を挿入して、テキストにトレースというアニメーションを使っています。

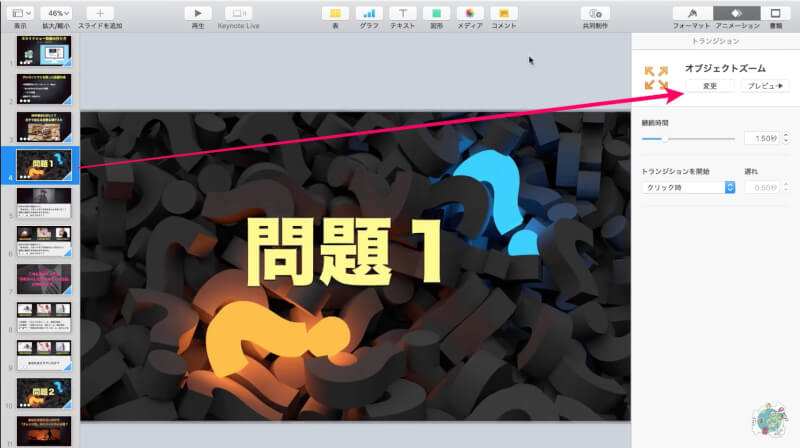
スライドの切り替えには、トランジションのオブジェクトズームを追加しています。

スライド3の解説
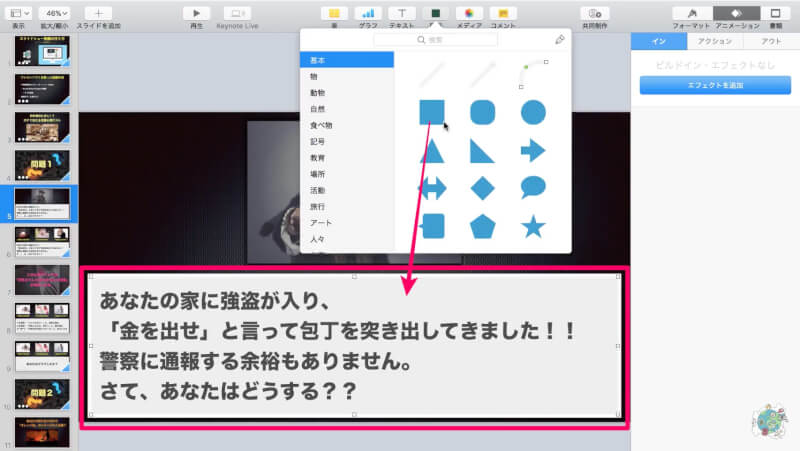
テキストの背景を図形で作成。

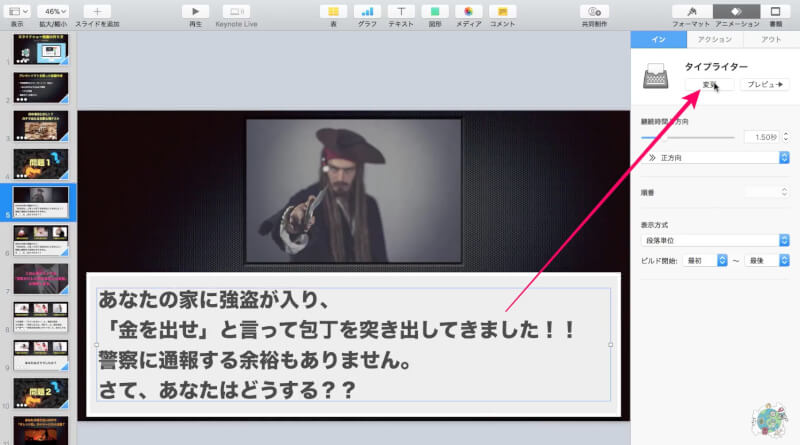
テキストにはタイプライターをアニメーションを使って、文字が流れるように設定しています。

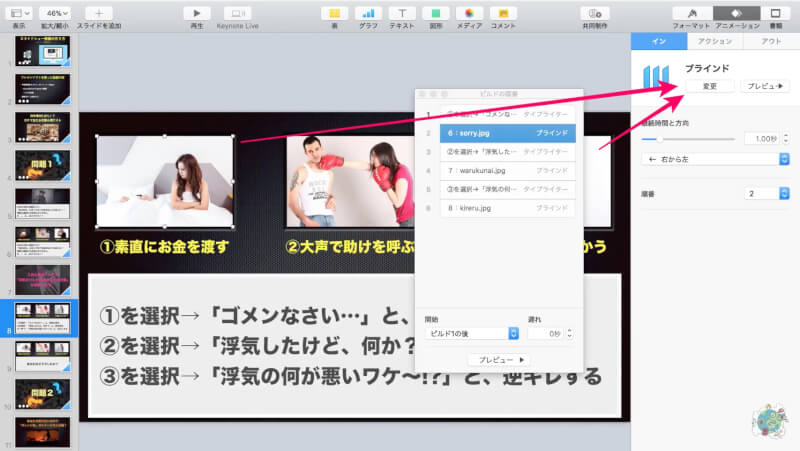
スライド4の解説
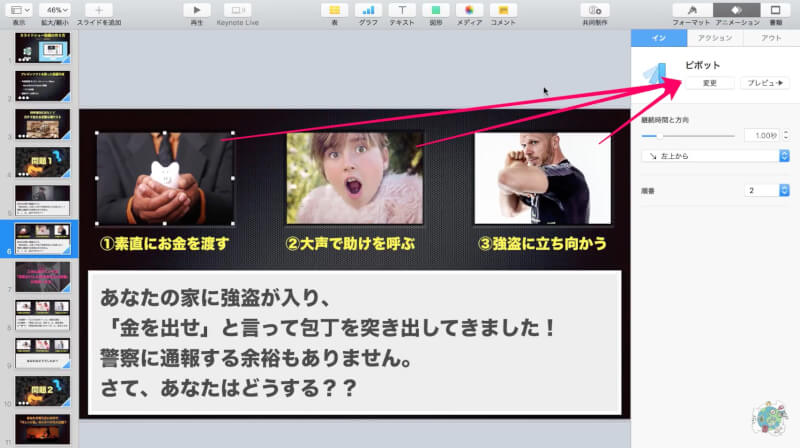
画像を3つ並べてアニメーションを追加。

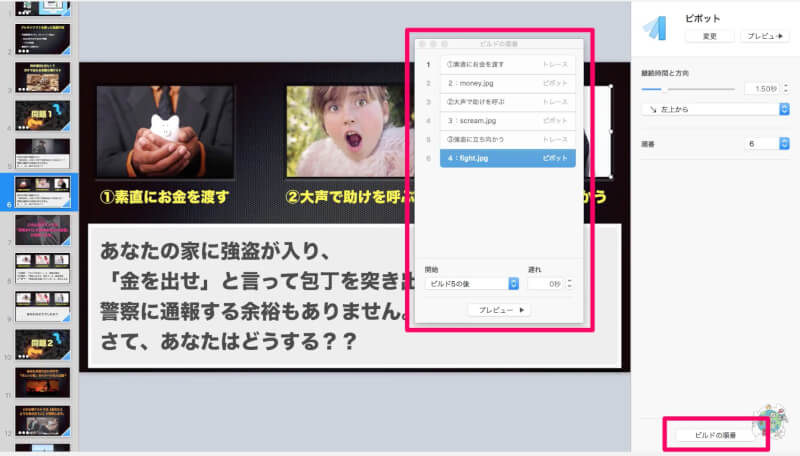
補足テキストと画像を順番に表示させるように設定しました。素材を表示させる順番を変更するには、ビルドの順番で設定できます。

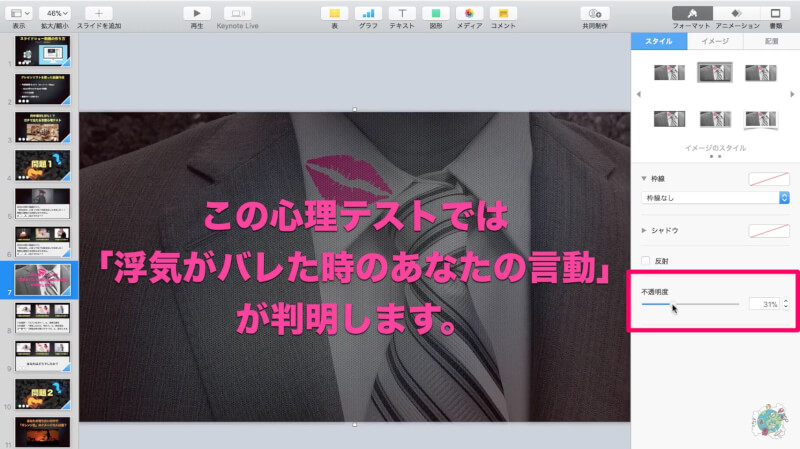
スライド5の解説
背景の明るさを不透明度で調整して、テキストを見えやすくしています。

スライド6の解説
スライド4を複製。3つの画像の上に、画像を更に載せてアニメーションで表示させています。

最後に
今回はMacのKeynoteを使用して動画素材を作成しましたが、Windowsのパワーポイントでも作成することが出来ます。
また、動画本編ではなく、オープニング、エンディング、動画内で使用する素材など、特定の部分を作成する際もプレゼンソフトは有効なので、ぜひ試してみて下さい。














コメント欄