最近、1記事を分割表示されているブログが多くなっているように感じます。
また、「1記事を2ページに分けて表示させたいんだけど、どうにしているんだろう?」と、思われている方も増えてきているようです。
そこで今回は、ワードプレスの記事を複数ページに分割する方法について解説しようと思います。
記事を分割表示する理由
ちなみに、何故わざわ記事を分割にするのかというと、ページ/セッションが上がり、それによって直帰率が下がるからです。
基本的に、回遊率が上がればグーグルから良い評価を受けることが出来ますから、趣味ブログでない限りしっかりと意識したいところです。
更に、アドセンスを主なキャッシュポイントにしている場合、1つの記事を2ページに分割することによって、広告を多く表示させることが出来ます。
そうすれば広告をクリックされる確立も上がるというわけです。(もちろん、コンテンツの内容が充実していることが大前提)
記事を分割する方法は非常に簡単ですから、是非、あなたが運営しているブログの運営方針によって柔軟に取り入れてもらえればと思います。
1記事を2ページ(複数)に分けるやり方
ワードプレスの記事を複数ページに分ける方法は2つあります。
まず1つがプラグインを使う方法。
もう1つがHTMLタグを挿入する方法です。
それでは、1つずつ説明していきますね。
プラグインを使って記事を分割する方法
使用するプラグインは『TinyMCE Advanced』です。
プラグインの詳細と導入に関しては以下の記事を参考にして頂ければと思います。

プラグインを有効にできたら簡単な設定を行います。
ワードプレスのダッシュボードにある『設定』から『TinyMCE Advanced』を選択して下さい。
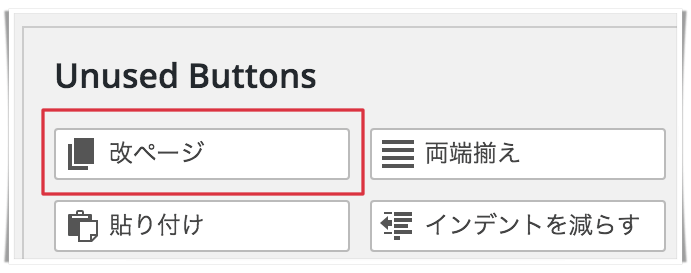
すると、以下の画像のような「Unused Bottons」の欄に『改ページ』のアイコンがあるはずです。
ない場合は既に有効になっていますので、そのまま先に進めてもらえればと思います。

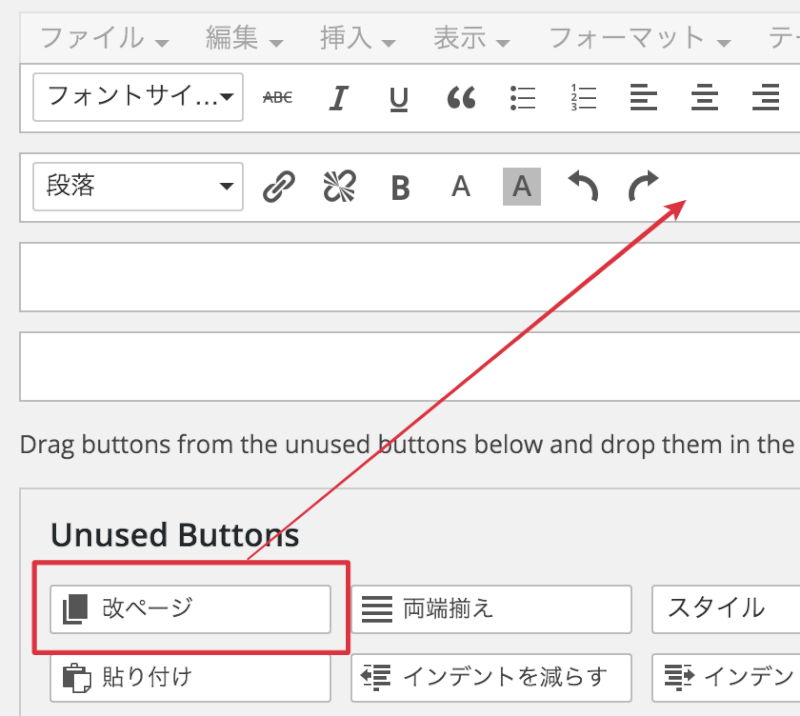
「Unused Buttons」にある『改ページ』を有効の欄にドラッグアンドドロップします。

すると、以下の画像のように有効の欄に『改ページのアイコン』が移るはずです。

最後に、右に表示されている『Sava Changes』のボタンをクリックすれば設定完了です。

設定が完了したら記事の投稿ページに移りましょう。
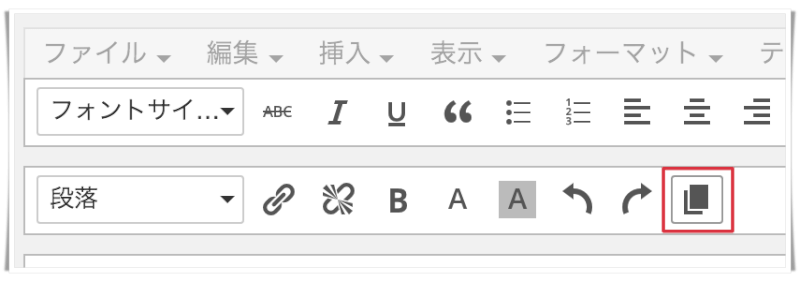
そうすると、先ほど設定した改ページのアイコンが追加されていると思います。

あとは簡単で、ページを分割させたい(区切りたい)部分で、
改ページのアイコンをクリックすれば自動的にページが分割設定されます。
ビジュアルモードだと以下のように「PAGE BREAK」と表示されます。

テキストモードであれば以下のようなタグが表示されているはずです。

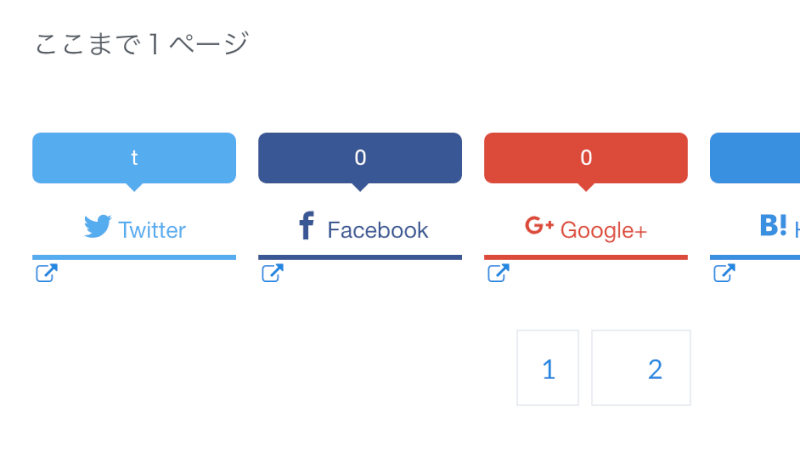
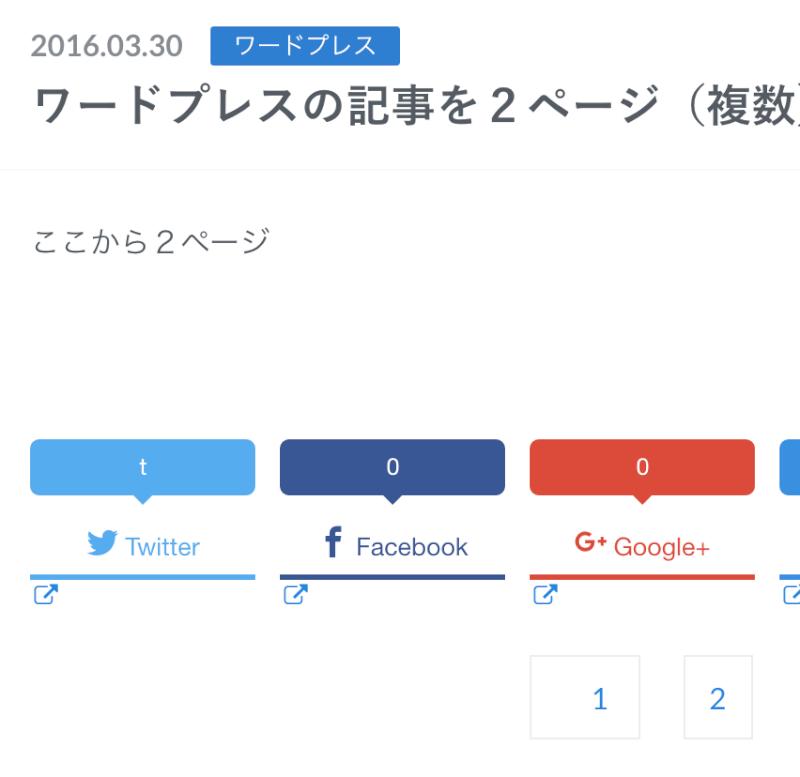
そうすると、記事を2ページに分けて表示させることが出来ます。
1ページ目

2ページ目

HTMLタグを挿入してページ分割する方法
この方法も非常に簡単で、ページを分けたい箇所に以下のタグを挿入するたけです。
<!--nextpage-->
ちなみに、先に説明したプラグインで設定した場合もこれと全く同じタグが挿入されますから、あなたがやりやすい方を選んで頂ければ問題ありません。
また、別のプラグイン「AddQuicktag」に上記のタグを登録しておくという方法もあります。
最後に
冒頭でもお話したように、記事を分割させることによってブログの回遊率を上げ、直帰率を下げる仕組みを簡単に作ることが出来ます。
ただ、何も考えずに1つの記事を2ページ、3ページと分けてしまうとユーザビリティが低下してしまい、本末転倒になってしまいますから、よく考えた上で使っていきたいですね。
効果的に使うことが出来れば効果を発揮させることが出来るはずなので、是非、必要に応じて取り入れてもらえればと思います。
それでは、最後まで読んでいただきありがとうございました。














コメント欄
コメント一覧 (2件)
はじめまして。
TinyMCEadvancedにそんな機能があったのですね!
恥ずかしながら知りませんでした。
早速見てみたいと思います。
参考になりました。
吉川さん、コメントありがとうございます!
僕も導入したばかりの時は知りませんでした。
TinyMCEadvancedは何かと便利ですよね。
お役に立てて嬉しいです。
是非、確認してみて下さい。