今回は「WordPressにページトップに戻るボタンを設置するプラグインScroll Back to Top」についてお話しします。
ページトップに戻るボタン
ページトップに戻るボタンは、特に長い記事の時にあると便利です。
記事をスクロールしながら一番下まで読んだ後に、自分でスクロールしながら、もしくはサイドバーをドラッグしながらページトップに戻るのは案外面倒だったりします。
些細なことですが、ビジネスとしてサイトを運営しているのであれば、訪問者にストレスなくサイトを閲覧してもらえる工夫をする必要は当然ありますので、ページトップに戻るボタンは設置することをオススメします。
また、記事を最後まで読んでくれた方だけではなく、記事の途中でも、自分が知りたいと思っていた情報が手に入った時、もしくは途中で読む気が失せてしまった時なども、ページトップに戻るボタンがあれば、ワンクリックでページトップに戻ることが出来ます。
ページトップに戻るボタンを設置するプラグインというのはいつくもあるのですが、「Scroll Back to Top」はシンプルなデザインと細かな設定が出来るのでオススメのプラグインです。
ページトップに戻るボタンを設置するプラグイン
Scroll Back to Top以外のページトップに戻るボタンを設置するプラグインをいくつか紹介します。
※設定のサンプル画像は全てクリックで拡大できます。
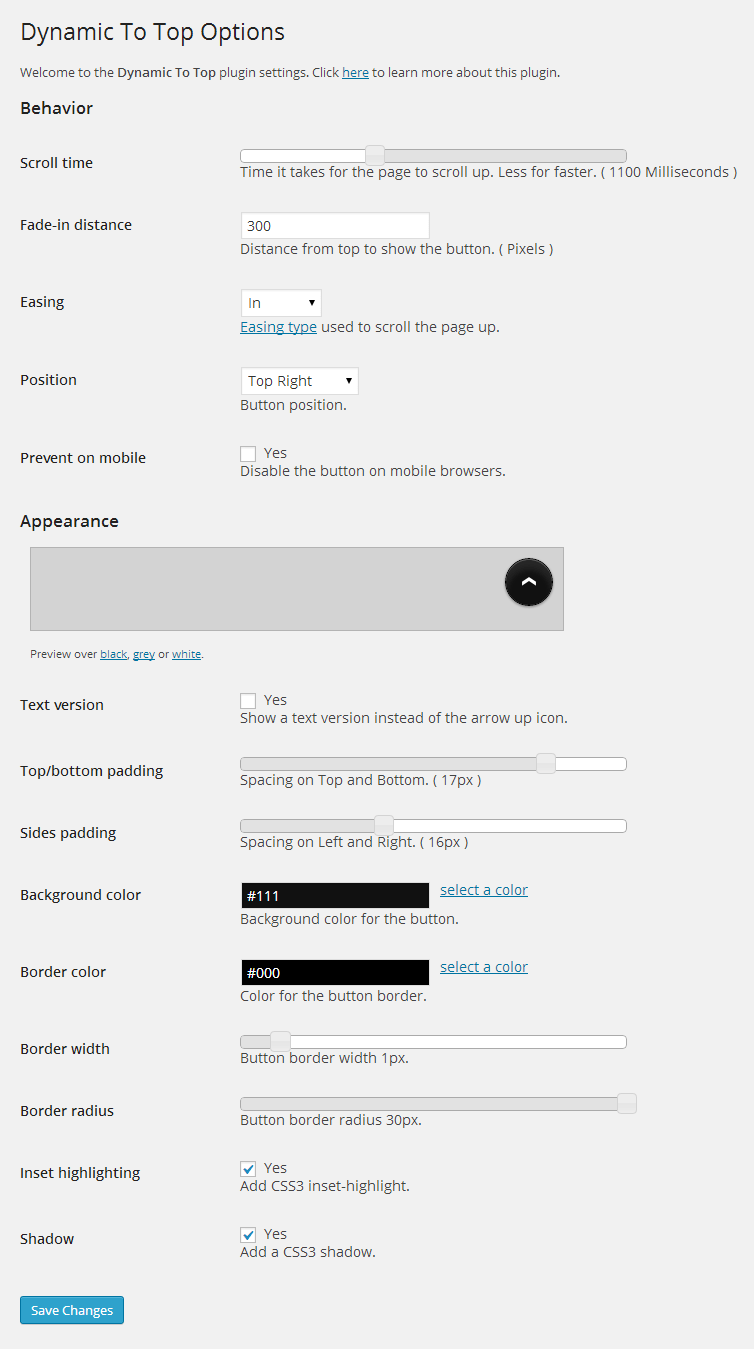
Dynamic “To Top” Plugin

ボタンデザインは矢印、テキストの2種類です。
色や形、大きさや、ボタンに影をつけるなどの細かな設定ができます。

※プラグインの削除が出来ない場合は
FTPから直接Dynamic “To Top” Pluginのファイルを削除して下さい。
プラグインのファイルがある場所は、あなたのドメイン⇒Public_html⇒wp-content⇒pluginsです。
ToTop Link

ボタンデザインはLight、Dark、Text Link、Custom Imageの4種類から選択できます。色や形は変更できません。

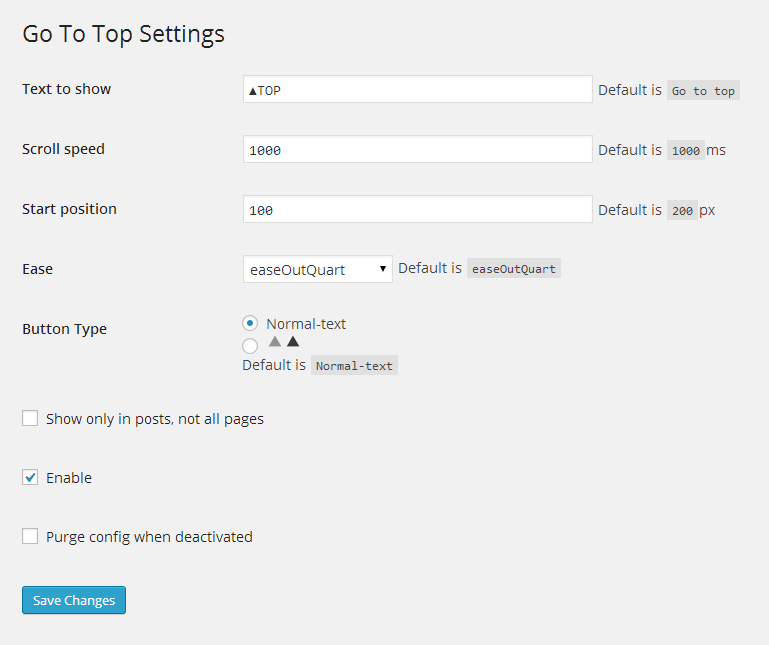
Go To Top
![]()
ボタンデザインは2種類です。
色や形は変更できません。

WP-Smooth-Scroll

ボタンの位置のみ変更できます。
オンマウスでボタンの色が青に変わります。

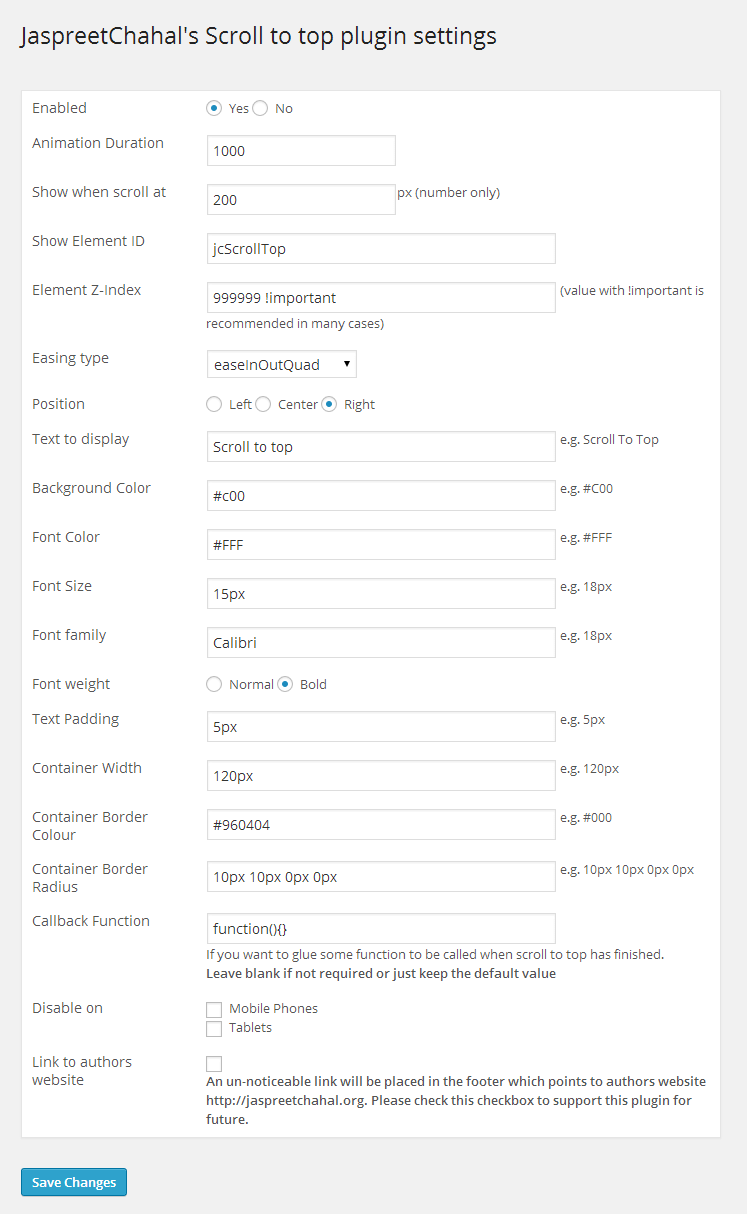
JCWP Scroll To Top
![]()
テキストや色、ボタンの色や枠の色なども変更できます。
ボタンが表示されるアニメーションが印象的です。

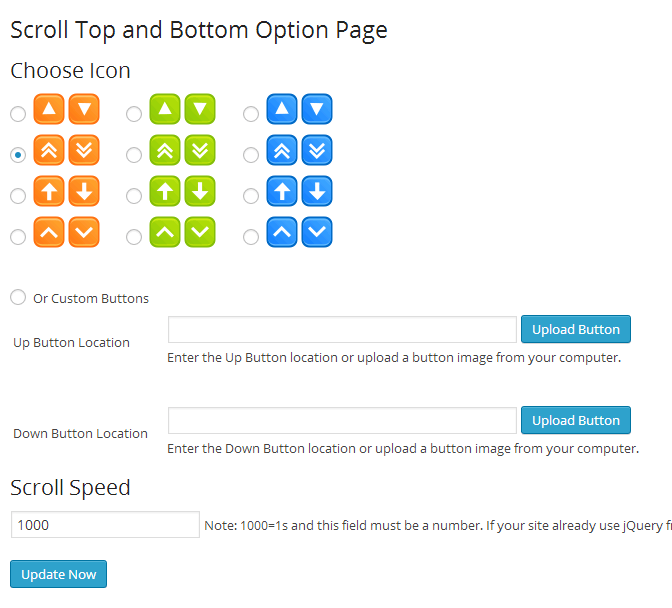
Scroll Top and Bottom
![]()
スクロールアップだけでなく、スクロールダウンのボタンも表示されます。
ボタンの色をオレンジ、緑、青の3色から選択でき、矢印のアイコンは4種類あります。

Ax ScrollTo Top

ボタンの種類がポップなものからスタンダードのものまで豊富にあります。
デザインに関してはテキストの色のみ変更できます。















コメント欄