今回はムービーメーカーでテキストスクロールの動画編集をする方法について解説します。
テキストスクロール動画作成の流れ
今回は、オープニング(動画素材)、本編(画像素材)、BGM(音楽素材)の3種類の素材を使って、テキストスクロール動画を作成していきます。
動画編集の流れはこちらです。
- オープニング(動画素材)挿入
- 本編(画像素材)挿入
- テキスト挿入
- BGM挿入
- 書き出し
細かな編集に関しましては別途解説記事がありますので、下記をご覧ください。



オープニング(動画素材)挿入
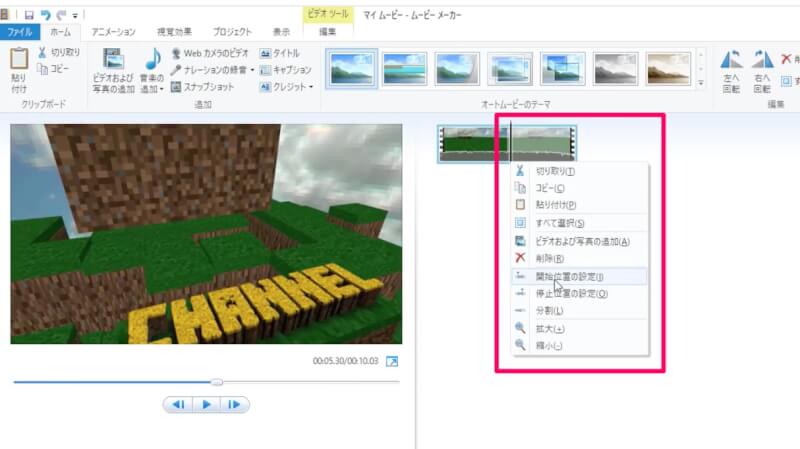
タイムラインにオープニングを挿入し、開始位置の設定と停止位置の設定で前後をカットします。

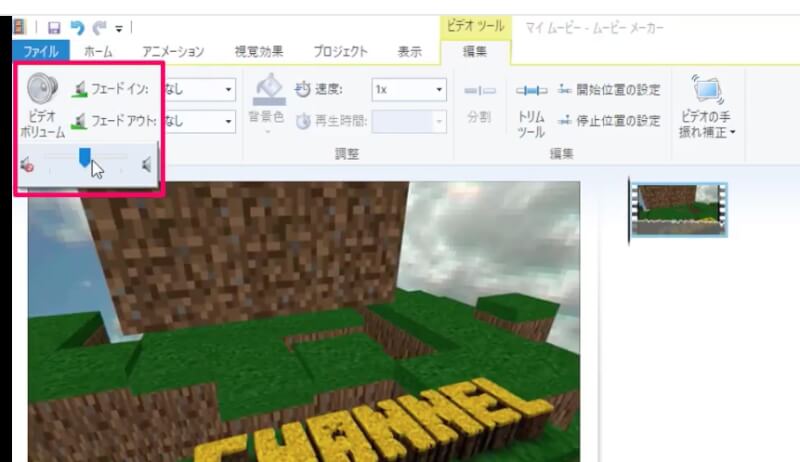
続いて、ビデオボリュームで音量を調整します。

本編(画像素材)挿入
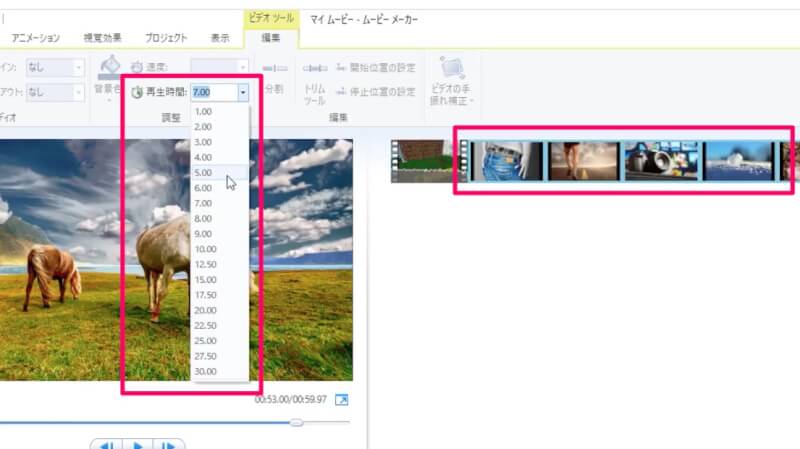
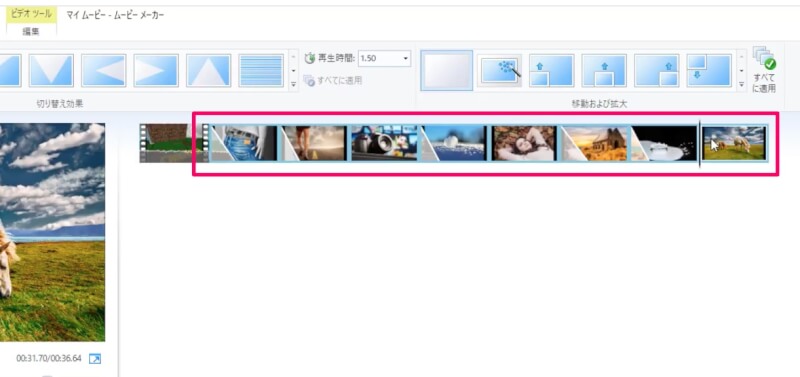
本編で使用する画像をまとめて選択し、ドラッグ・アンド・ドロップでタイムラインに追加。再生時間をまとめて調整します。

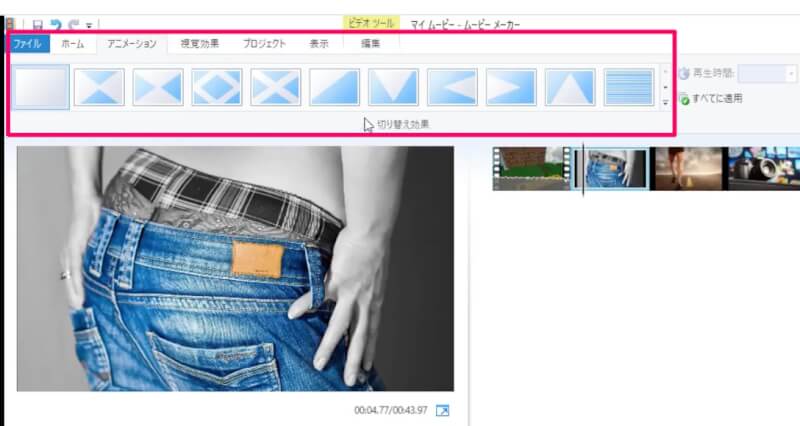
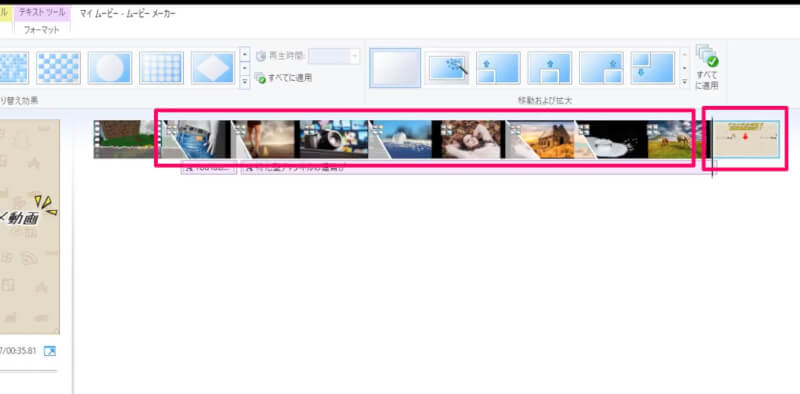
画像素材にアニメーションを追加します。まずは「切り替え効果」を各画像に挿入します。

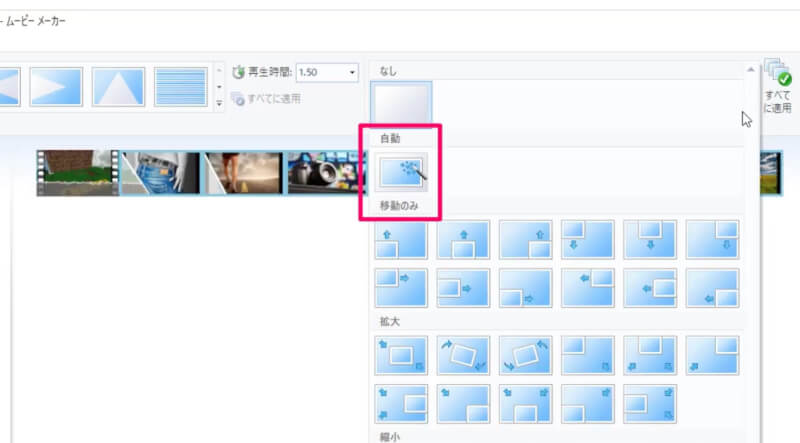
続いて、アニメーションの「移動および拡大」を適用。画像を一括選択し、「自動」を挿入します。


テキスト挿入
オープニングと本編の編集が終わりましたら、タイトルと本文を挿入します。
まずはタイトルです。
タイトル挿入
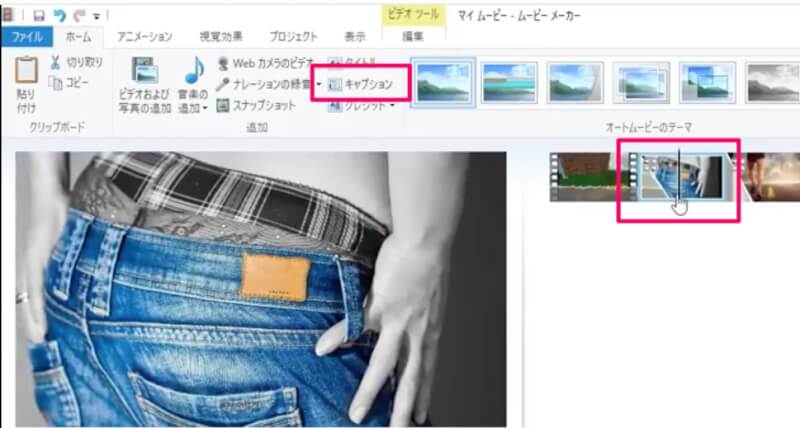
今回は画像を背景に使用するので、キャプションを挿入して編集します。

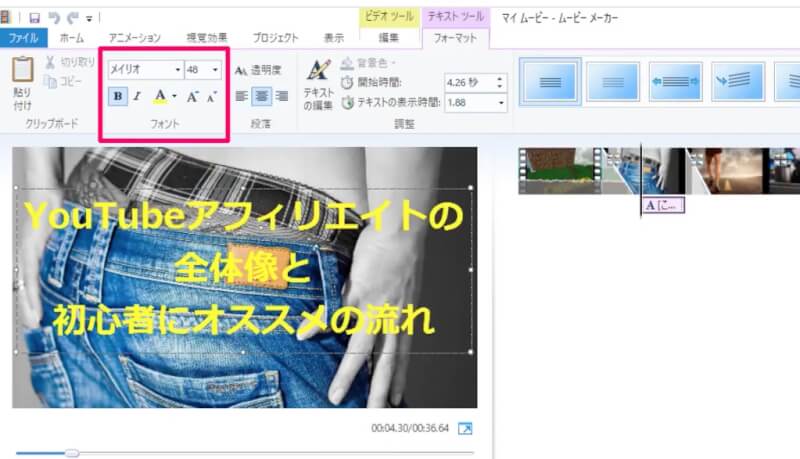
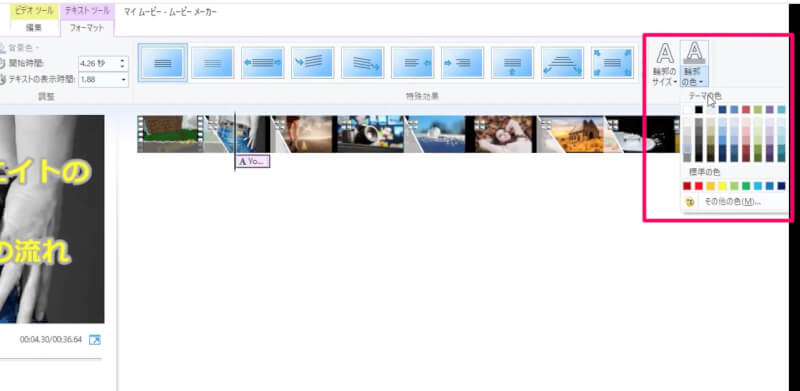
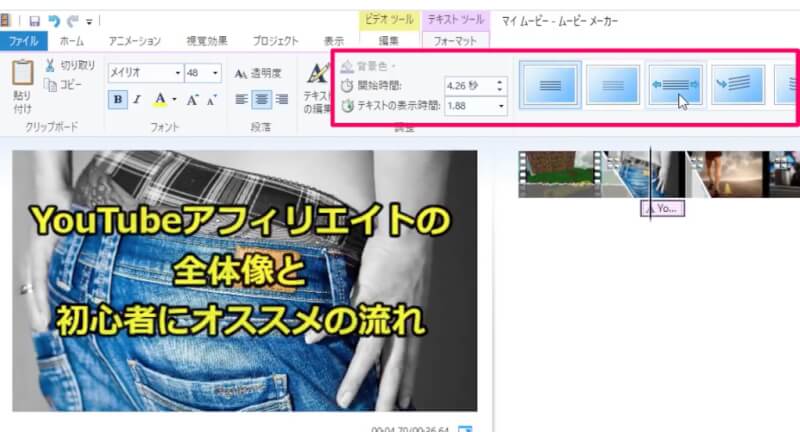
予め用意しておいた原稿をキャプションにコピペし、フォント、サイズ、色を変更。

更に、キャプションに輪郭を追加、色を変更します。

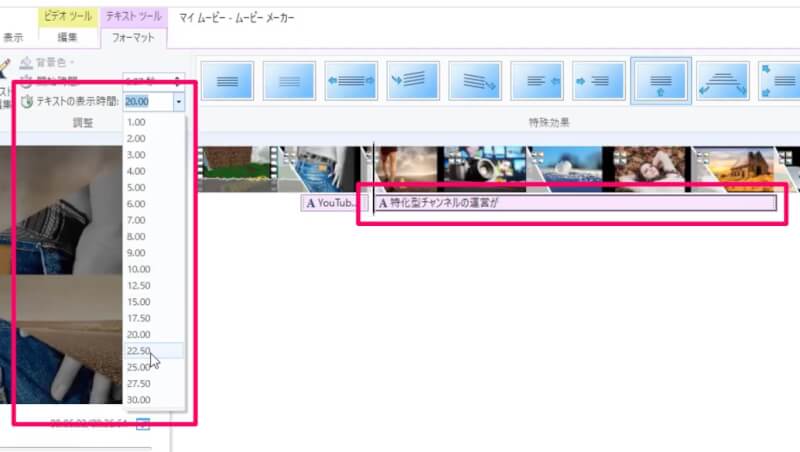
テキストの装飾が出来たらアニメーションを追加し、再生時間を変更します。

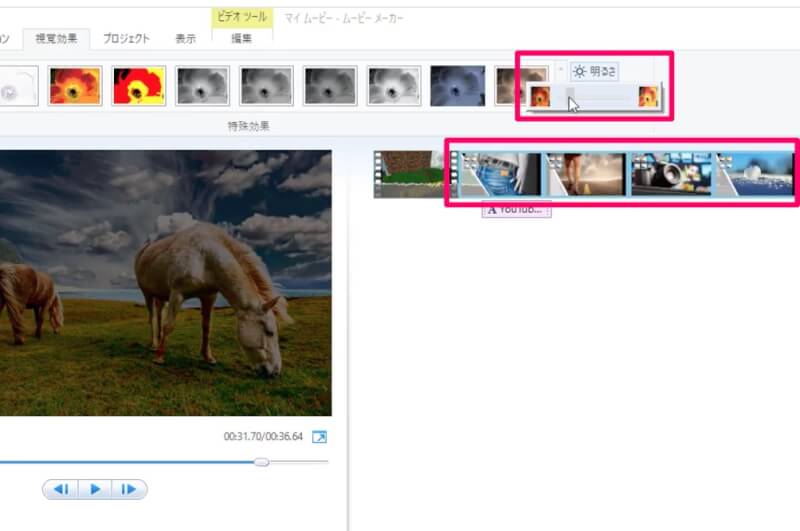
背景色が明るくてテキストが見えにくい為、視覚効果の明るさを選択して、画像を全選択で暗くします。

本文
タイトルの次は本文です。
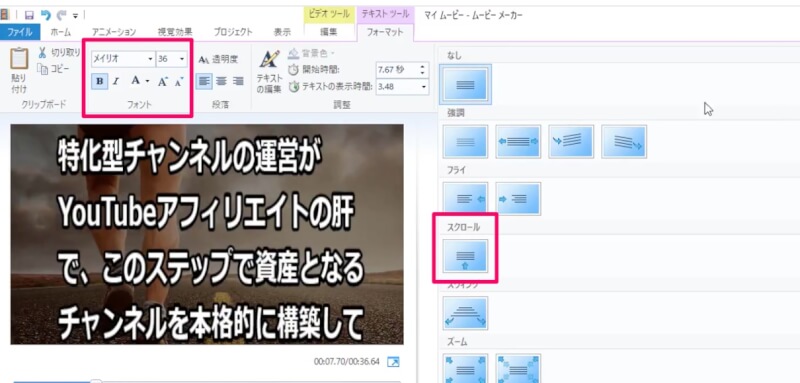
タイトルと同じようにキャプションを挿入し、テキストを編集・装飾。アニメーションでスクロールを適用します。

テキストの表示時間でスクロールスピードを調整します。

エンディング(画像素材)も追加して、全体的に素材の再生時間を微調整します。

BGM挿入
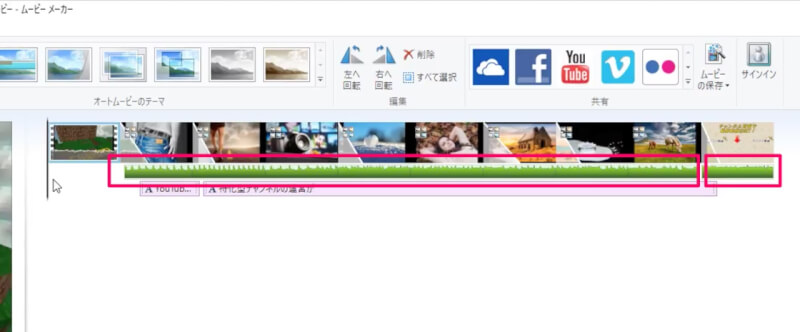
オープニング、本編、エンディングの編集が終わりましたら、BGMを追加します。
今回は、本編用とエンディング用で分けてBGMを挿入。分割、音量ボリューム、フェードイン・アウトで調整します。

書き出し
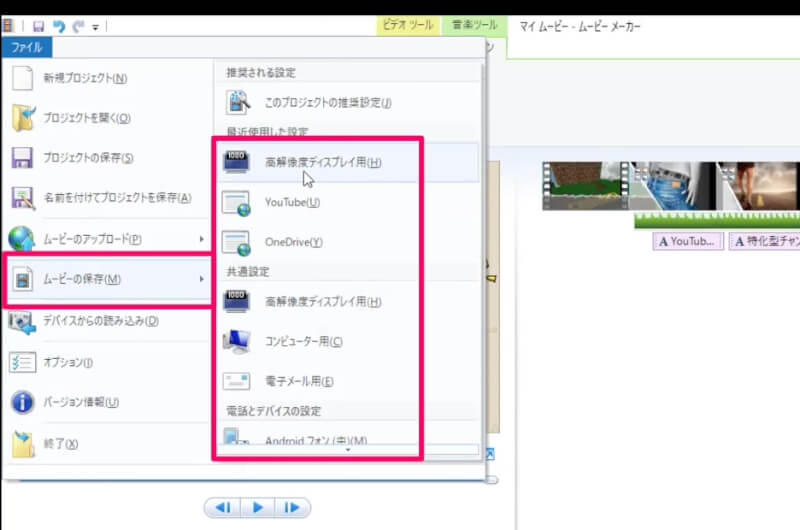
動画編集が完了したらYouTubeに投稿する用に書き出しを行います。

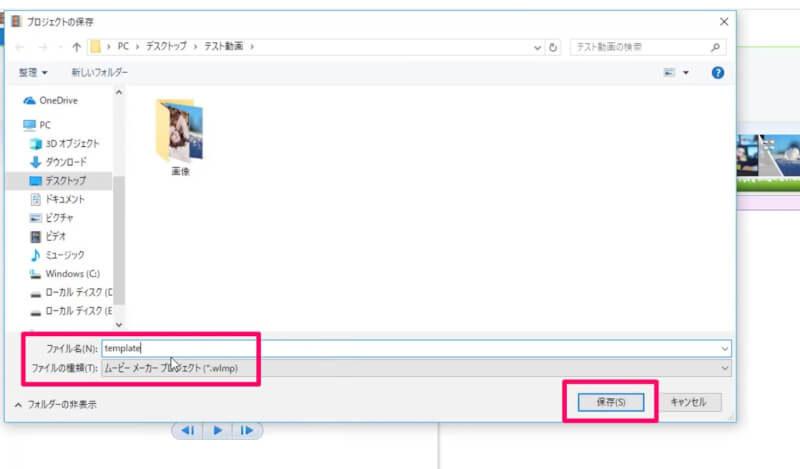
また、作成したテキストスクロール動画を使いまわせるように、名前を付けてプロジェクトを保存します。

最後に
それでは、今回はWindowsの動画編集ソフト「ムービーメーカー」を使ってテキストスクロール動画を作る方法について解説しました。
最初は1本作成するにも時間が掛かってしまうかと思いますが、これくらいの編集であれば、慣れてくれば30分以内で出来ますので、数をこなして動画作成のスピードを上げていきましょう。
また、動画のクオリティを上げていくと、チャンネル運営をより成功させやすくなりますので、少しずつ量から質に転換させていくと良いと思います。














コメント欄